The web in its infinitely limited capacity provokes a lot of interesting challenges for someone like me trying to combine traditional forms of animation and Internet technology. One of the ideas I’ve been more curious about lately is modularity, how to push hand drawn animated frames into a generative system that can infinitely develop? Part of the answer to this has already been developed by video-games for a very long time. In particular the use of image sprites, which allow for a series of frames and visual elements to be loaded into the application in a single call. Then, in the code one can start orchestrating those frames in any possible form, ergo into a generative piece.
My first attempt is a very simple one: a bird that looks at position in the screen depending on the incoming data. In the example here, the data is coming from the mouse position (later I want to use geographical data and other spatial datasets).
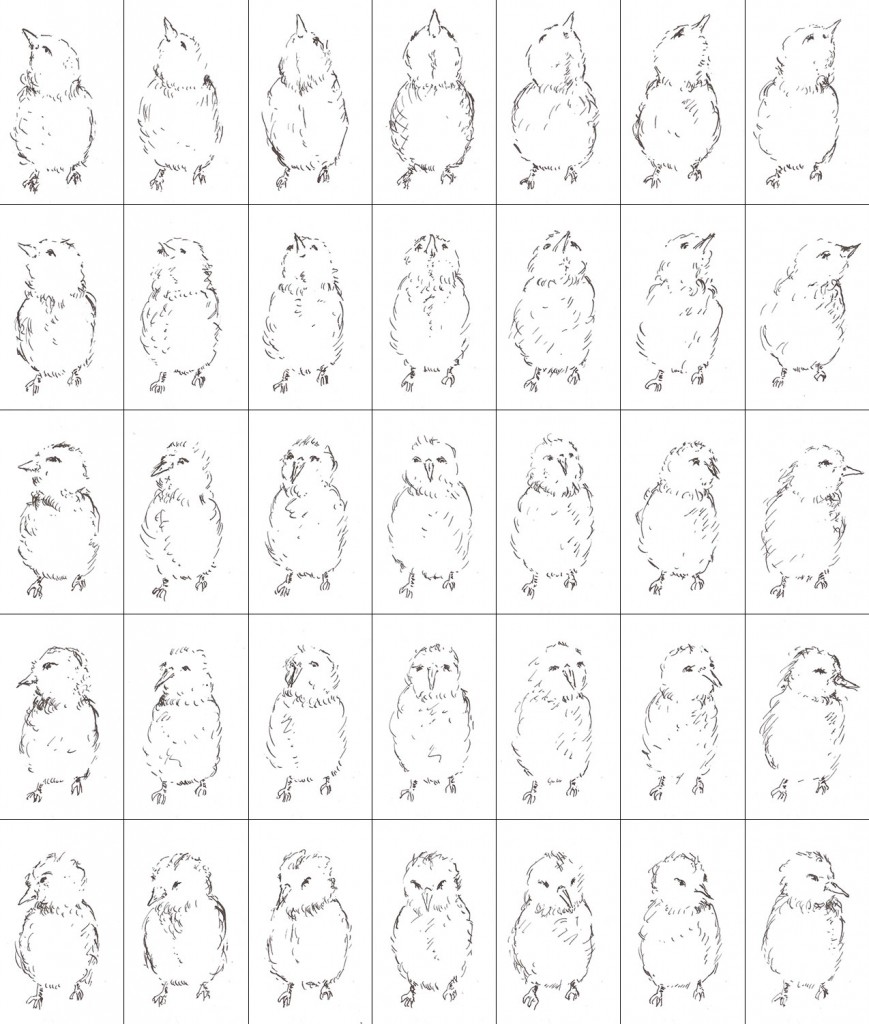
This is the sprite with the drawings showing roughly all possible positions the bird could look at in a 2d plane.

This is a simple interactive application where the bird will follow the mouse position within the canvas. This is already working in the sense that there is no predefined end to this animation. As long as there is incoming data, the animation will go on and on. Hand drawn animated films don’t usually offer that possibility, especially due to how time consuming it is to draw all frames. Also, a 3D object can be repositioned to any point of view within the applications, but with hand drawn, each point of view has to be anticipated and drawn. I love this problem and constructing these modular animated shots fits my obsessive nature.
This seems like a rather trivial exercise, but I’ve found it profoundly inspiring to have such limitations in the amount of elements that can be rendered on screen and being forced to find the possibilities within this. This is partly a mathematical problem of structure, but also a creative playground.
A good example I often go to when it comes to working with such limitations is minimalist music. Steve Reich for instance picks a limited amount of notes, one instrument (in this case clapping hands) and then small variations of speed that affect the way in which two instruments construct the piece in unison or small timing shifts.
The video is showing a very abstract idea that in the aural realm is very rich, but when the structure is revealed I am surprised at to how simple the rules are.
The same principles apply to fractals and mandalas which I’ve been studying for a while now.
Modularity, minimalism and creating simple sets of rules are my hints towards the next steps into the generative animations for the web I pursue.
Leave a Reply